Astra是WordPress网站中备受欢迎的一款主题模板,由公司Brainstorm Force开发;同时也是最快、最轻便和最个性化的WordPress主题之一。本站将为大家介绍下Astra主题建站教程,本文介绍的是Astra主题自定义Product产品页面,仅供大家参考。
相关教程:《Astra主题安装教程》
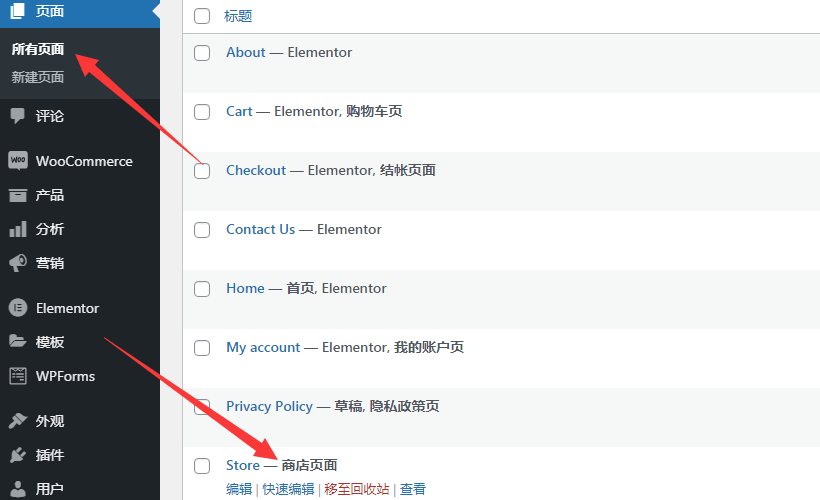
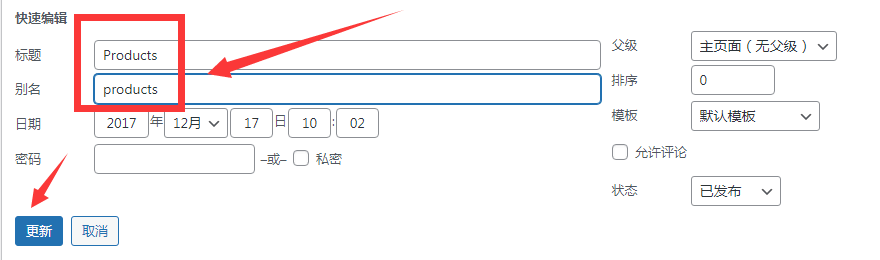
1、产品页面会用到 WooCommerce 和 Astra 的一些自定义选项。首先,找到 Store 页面,通过快速编辑选项,把它的名字替换成 Products。


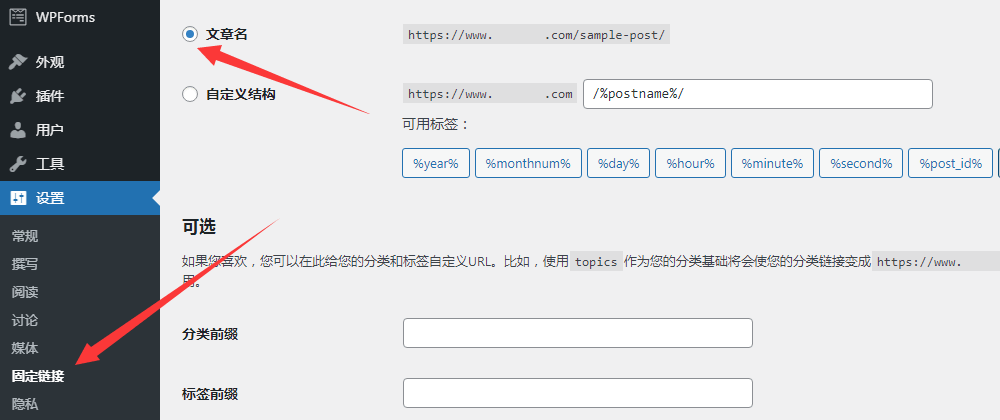
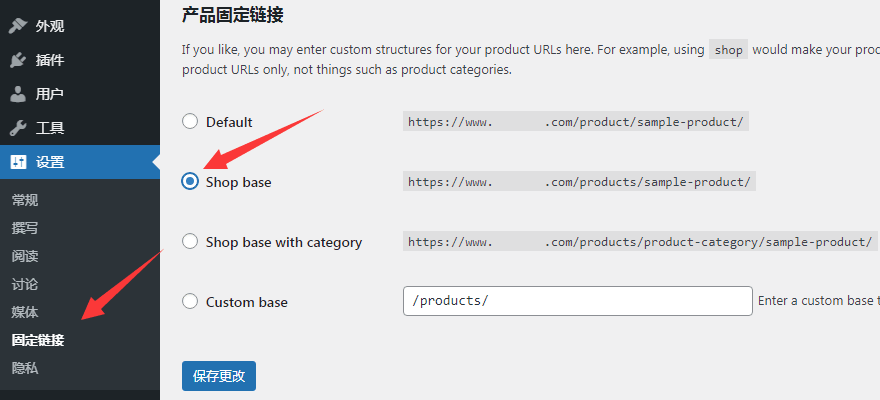
2、更改固定连接名称,常用设置选文章名,产品固定连接选 Shop base,保存修改。


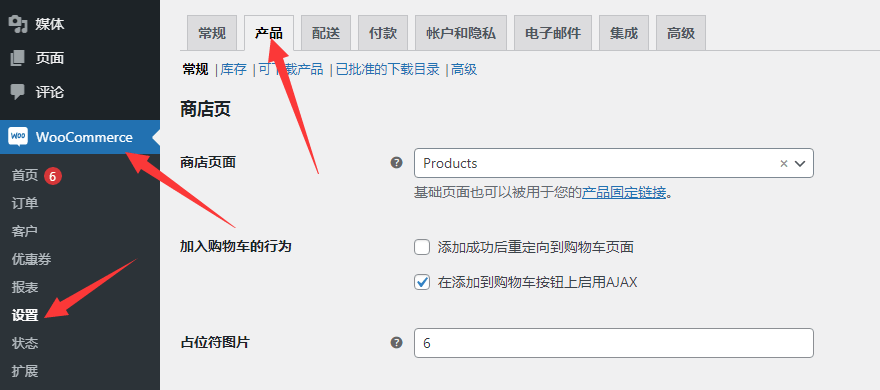
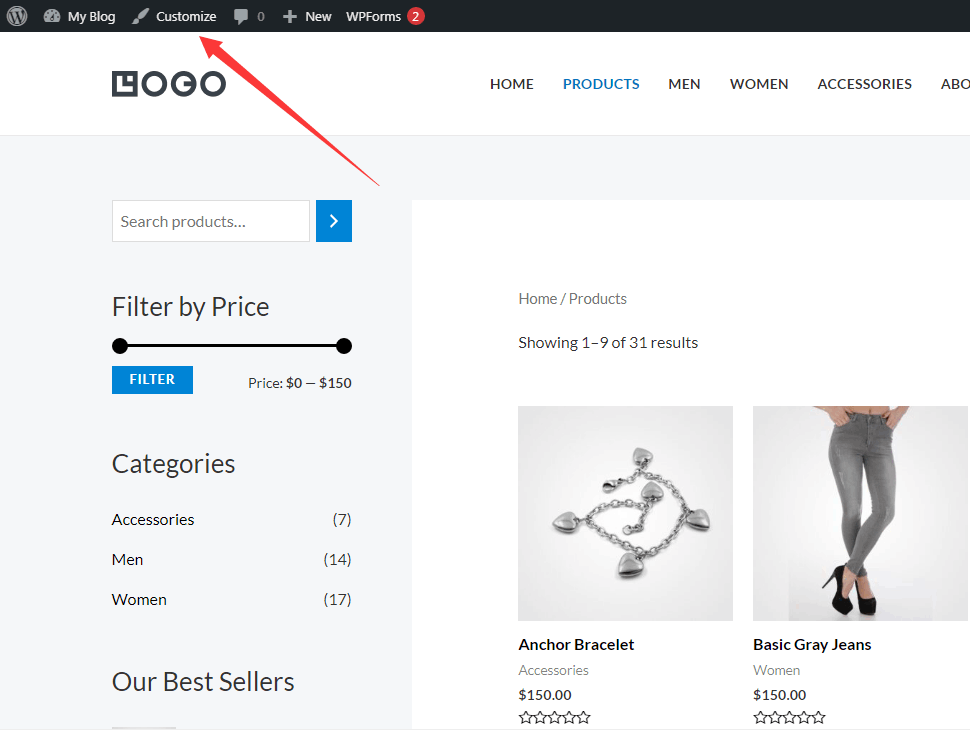
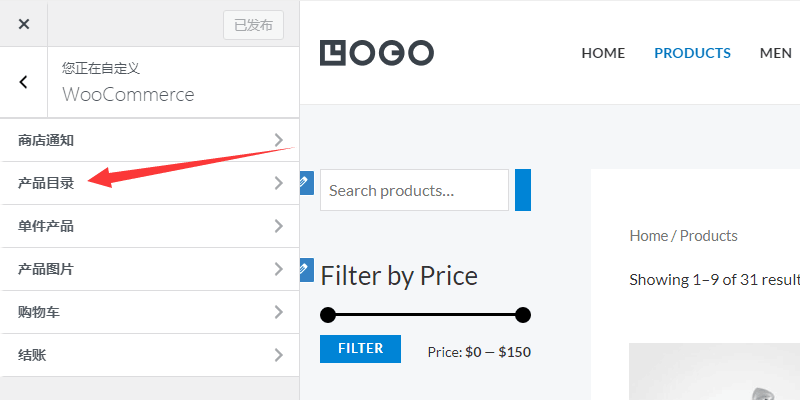
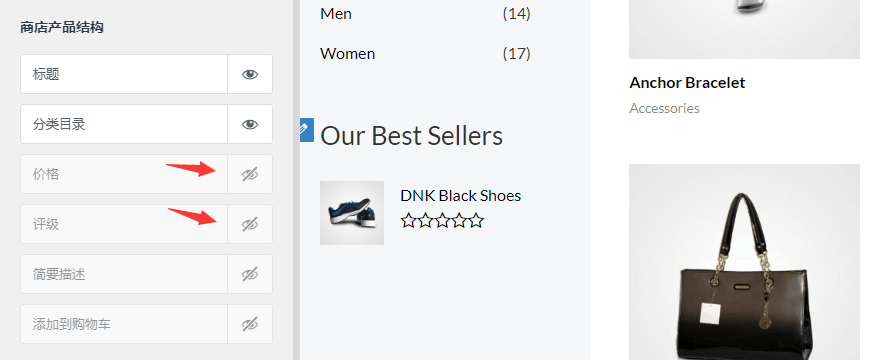
3、通过“Customize”进入自定义选项,找到 WooCommerce 的产品目录,关闭价格和评级的显示选项。



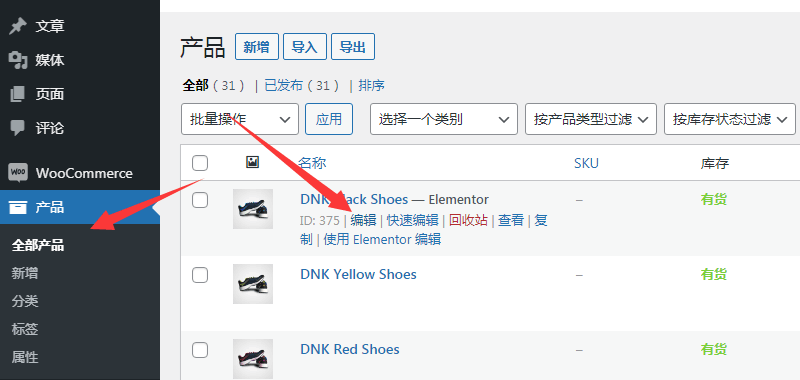
4、网站主导航里的 Products 页面就编辑完了。接下来,我们编辑单个产品页面。首先,找到 WordPress 后台菜单的产品栏,随便找一个产品进行编辑。

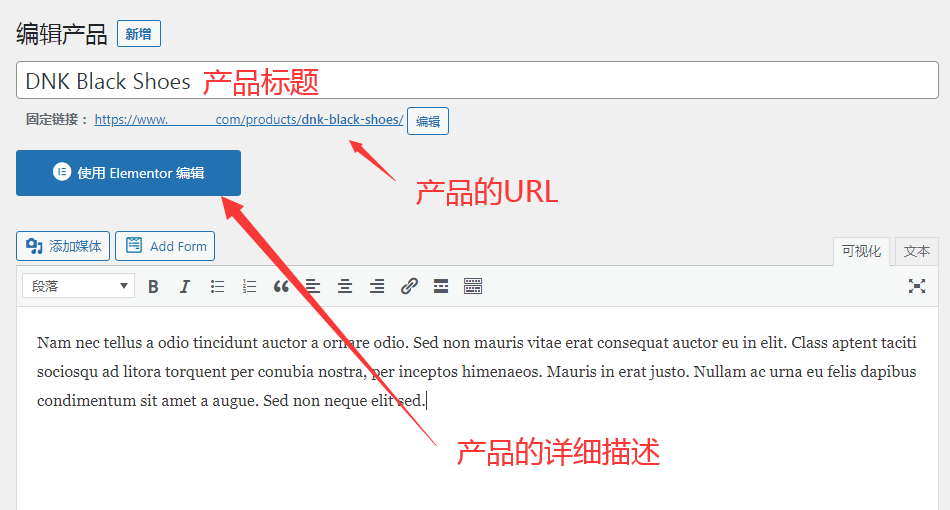
5、修改产品的标题,URL和详细描述。描述可以使用 Elementor 修改,能添加很多不同的元素进去,比如表格,图片,图表等可视化元素。

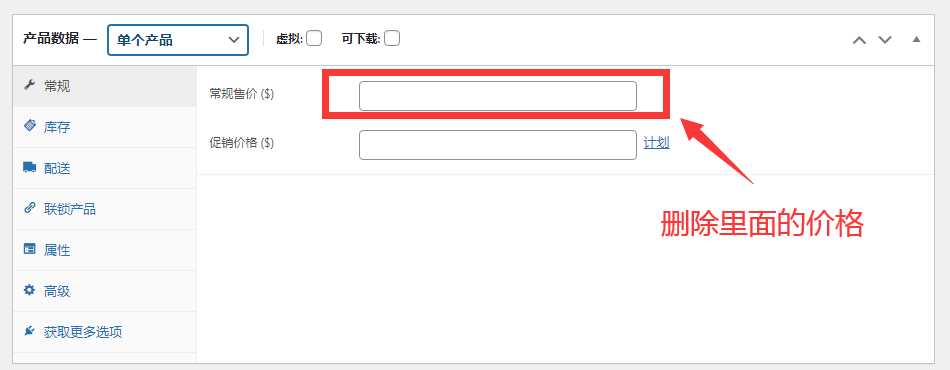
6、删除产品模板里的价格,产品页面对应的 add to cart 也会自动删除。

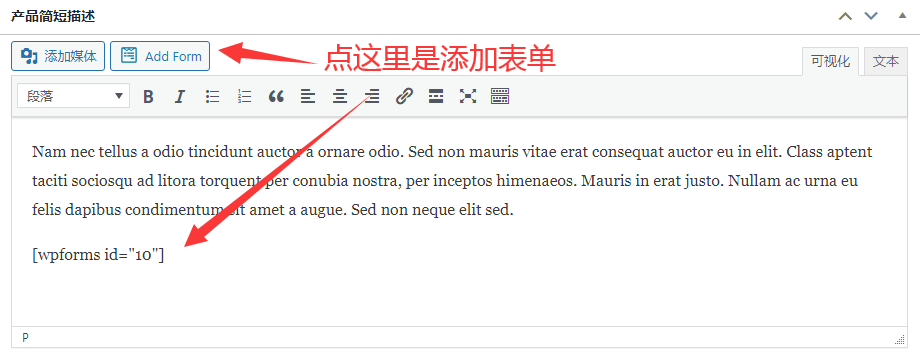
7、修改产品页面的简短描述,同时还可以在最下面添加一个询盘表单。

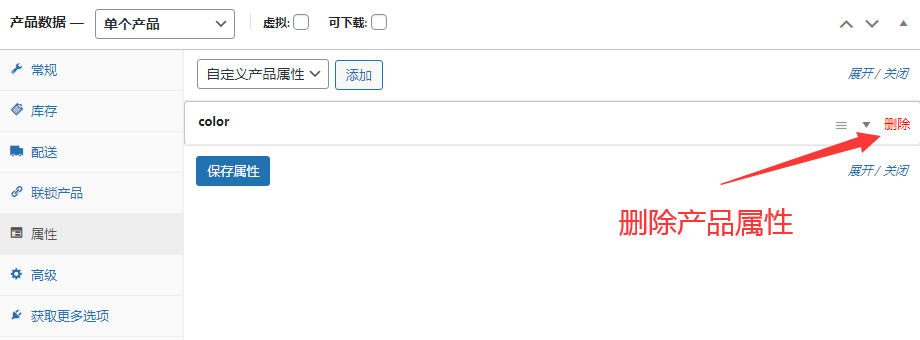
8、删除产品属性,因为详细描述里可以更好的描述产品。

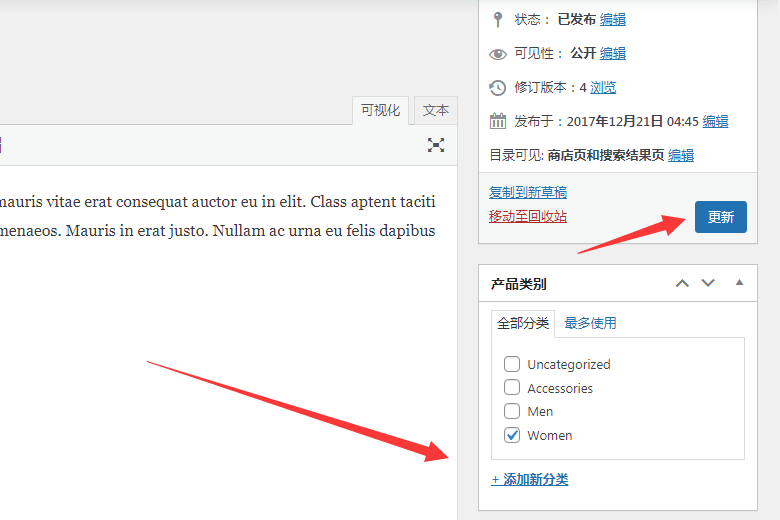
9、设置产品类别,确认无误后,点击更新按钮,发布产品页面。

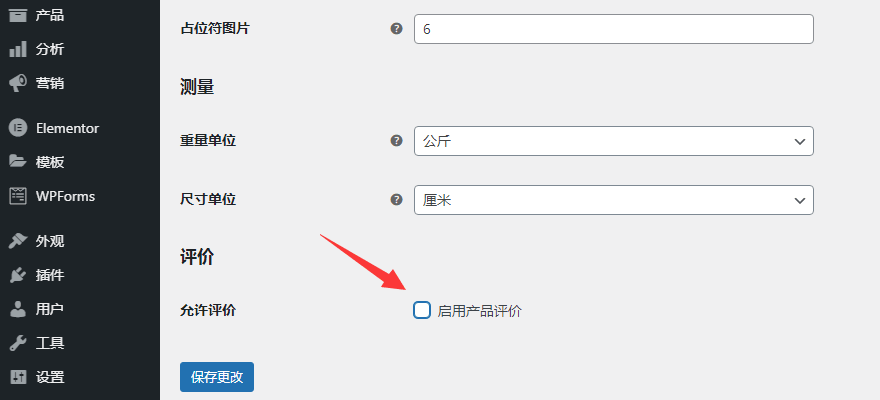
10、在 WooCommerce 菜单找到设置产品,不允许产品评价,保存修改。