LiteSpeed设置空标头,跨越访问
在某些情况下,用户可能需要设置自定义标头,例如 Cache-Control 标头或 Expire 标头。
作为示例,在本指南中,我们将在 JavaScript 和 CSS 文件上设置自定义标头。
步骤1
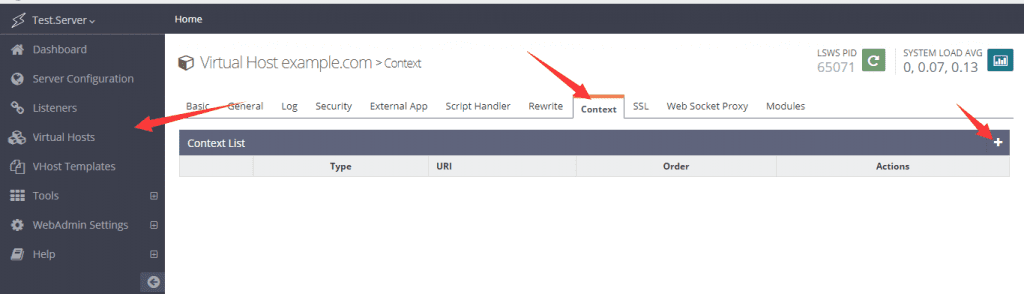
通过 登录 WebAdmin Console https://IP:7080,进入虚拟主机 > 上下文,然后创建新的上下文。

第2步
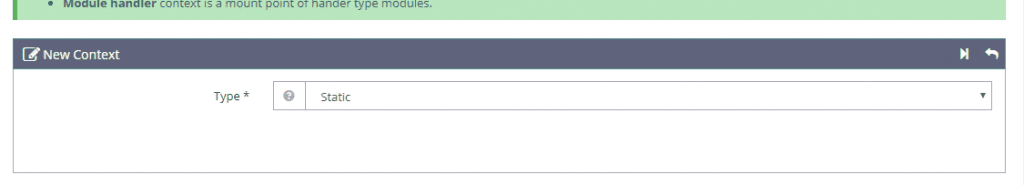
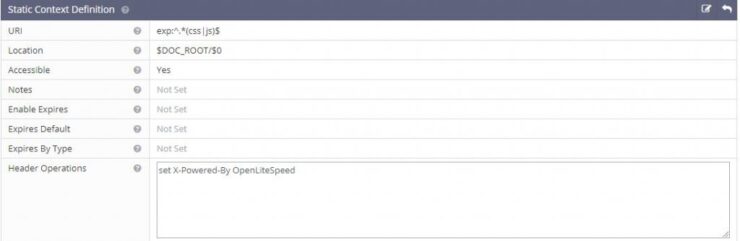
在新创建的上下文中,将Type设置为Static。

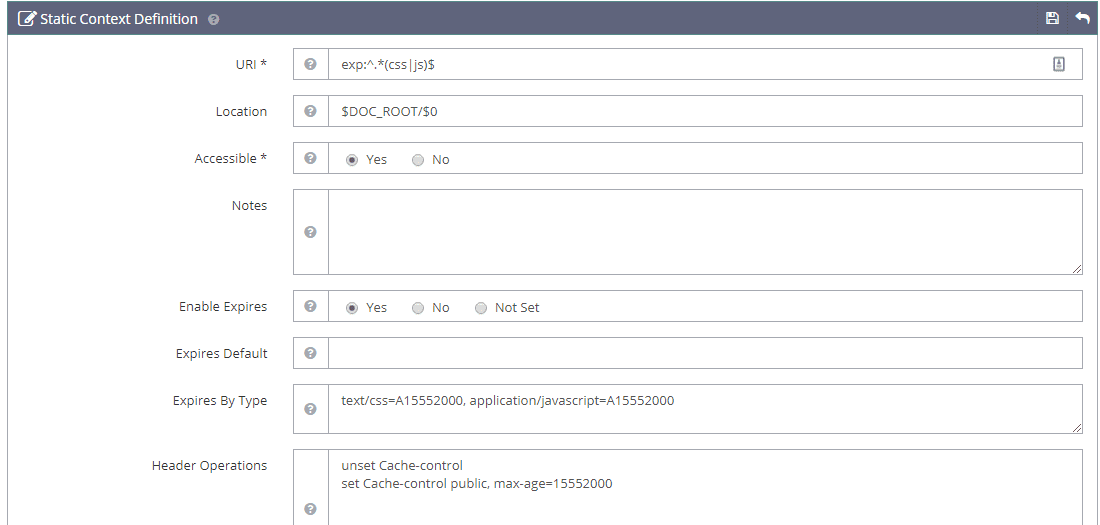
由于目标文件是 JS 和 CSS,因此使用正则表达式来匹配URI类型的所有文件,如下所示:
exp:^.*(css|js)$如果您愿意,您可以添加更多静态文件扩展名,例如:
exp:^.*(woff|woff2|jpg|jpeg|png|css|js)$将位置设置为 $DOC_ROOT/$0。我们需要 ,$0因为URI使用正则表达式。
将可访问设置为Yes.
将启用过期设置为Yes。
将Expires by Type设置为以下内容(15552000秒等于 180 天):
application/javascript=A15552000, text/css=A15552000将标头操作设置为以下内容:
unset Cache-control
set Cache-control public, max-age=15552000unset cache-control在下一行中设置新的缓存控制标头之前,该行会删除先前的缓存控制标头。

保存并重新启动。
确认
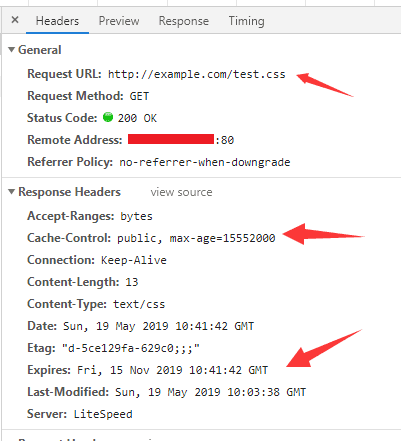
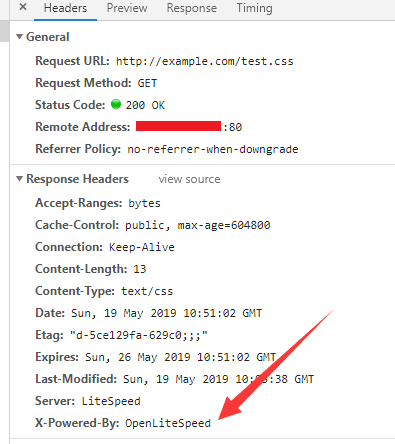
您可以从浏览器的开发工具中查找新的响应标头。

添加自定义标头
如果需要添加更多标头,语法和用法与 Apache 的mod_headers指令支持的操作类似。
这是添加标头的示例X-Powered-By:

验证结果:

WordPress 网站的有用标头
这是典型 WordPress 网站的示例上下文。为静态资源添加 Expire、Cache-Control 和 CORS 标头。
exp:^.*(css|gif|ico|jpeg|jpg|js|png|webp|woff|woff2|fon|fot|ttf)$将位置设置为 $DOC_ROOT/$0。我们需要 ,$0因为URI使用正则表达式。
将可访问设置为Yes.
将启用过期设置为Yes。
将Expires by Type设置为以下内容(15552000秒等于 180 天):
text/css=A15552000, image/gif=A15552000, image/x-icon=A15552000, image/jpeg=A15552000, application/x-javascript=A15552000, text/javascript=A15552000, application/javascript=A15552000, image/png=A15552000, image/webp=A15552000, font/ttf=A15552000, font/woff=A15552000, font/woff2=A15552000, application/x-font-ttf=A15552000, application/x-font-woff=A15552000, application/font-woff=A15552000, application/font-woff2=A15552000将标头操作设置为以下内容:
unset Cache-control
set Cache-control public, max-age=15552000
set Access-Control-Allow-Origin: *
结果:
[root@test ~]# curl -I -XGET https://example.com/wp-includes/css/dist/block-library/theme.min.css?ver=5.2.4
HTTP/1.1 200 OK
Expires: Fri, 01 May 2020 21:18:01 GMT
Etag: "5d7-5dbf3aff-181c04;;;"
Last-Modified: Sun, 03 Nov 2019 20:39:27 GMT
Content-Type: text/css
Content-Length: 1495
Accept-Ranges: bytes
Date: Sun, 03 Nov 2019 21:18:01 GMT
Server: LiteSpeed
Cache-Control: public, max-age=15552000
Access-Control-Allow-Origin: *
Connection: Keep-Alive您将看到 Cache-Control 和 Expire 均已设置为 6 个月,并且CDN 服务还存在Access-Control-Allow-Origin: *标头。
请注意,您可能必须刷新 CDN 缓存并将 CDN 服务配置为尊重或传递原始标头,以使 CORS 标头正常工作。
带有 LiteSpeed 缓存插件的 WordPress
如果您有适用于 WordPress 的 LiteSpeed Cache 插件,并且由于组合/缩小的 JS/CSS 文件而收到 404 错误,请执行以下操作:
从上面的字符串中删除js|和。css|exp:
现在创建两个新上下文:一个用于 CSS,一个用于 JS。
CSS 上下文应具有以下设置:
将URI设置为 /wp-content/cache/css/
将位置设置为 $DOC_ROOT/wp-content/cache/css/。
将可访问设置为Yes.
将启用过期设置为Yes。
将Expires by Type设置为以下内容(15552000秒等于 180 天):
text/css=A15552000将标头操作设置为以下内容:
unset Cache-control
set Cache-control public, max-age=15552000
set Access-Control-Allow-Origin: *JS 上下文应具有以下设置:
将URI设置为 /wp-content/cache/js/
将位置设置为 $DOC_ROOT/wp-content/cache/js/。
将可访问设置为Yes.
将启用过期设置为Yes。
将Expires by Type设置为以下内容(15552000秒等于 180 天):
应用程序/x-javascript=A15552000,文本/javascript=A15552000,应用程序/javascript=A15552000
将标头操作设置为以下内容:
unset Cache-control
set Cache-control public, max-age=15552000
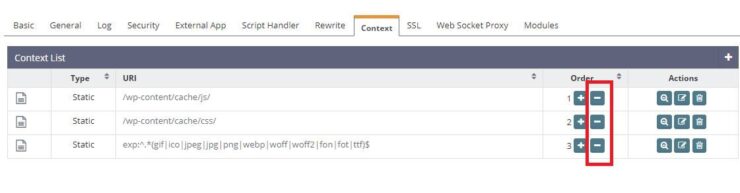
set Access-Control-Allow-Origin: *在“顺序”选项卡中,单击-符号对上下文重新排序,以便 JS 和 CSS 位于正则表达式 URI 上下文之上,如屏幕截图所示:

保存并重新启动。
在 DirectAdmin 中设置自定义标头
以 身份登录 DirectAdmin 后admin,导航至自定义 HTTPD 配置 > 您的域 openlitespeed.conf >自定义。然后将以下代码添加到CUSTOM 7:
上下文表达式:^.*(css|gif|ico|jpeg|jpg|js|png|webp|woff|woff2|fon|fot|ttf)$ { 位置 $DOC_ROOT/$0 允许浏览1 启用过期 1 expiresByType text/css=A15552000、image/gif=A15552000、image/x-icon=A15552000、image/jpeg=A15552000、application/x-javascript=A15552000、text/javascript=A15552000、application/javascript=A15552000、image/png =A15552000,图像/webp=A15552000,字体/ttf=A15552000,字体/woff=A15552000,字体/woff2=A15552000,应用程序/x-font-ttf=A15552000,应用程序/x-font-woff=A15552000,应用程序/字体-woff=A15552000,应用程序/字体-woff2=A15552000 额外标头 <<<END_extraHeaders 取消设置缓存控制 设置缓存控制公共,最大年龄=15552000 设置访问控制允许来源:* END_extra标题 重写{ } 添加默认字符集 关闭 phpIniOverride { } }
保存并重新启动 OpenLiteSpeed。
安全标头
安全标头是 Web 服务器发送到客户端(通常是 Web 浏览器)的 HTTP 响应标头,旨在为网站或应用程序提供额外的安全层。
它们有助于防范各种类型的攻击和漏洞,例如跨站点脚本 (XSS)、点击劫持、代码注入等。
要了解有关安全标头类型以及如何将它们添加到 OpenLiteSpeed 配置的更多信息,请参阅在 OpenLiteSpeed 上设置安全标头。