众所周知WooCommerce编辑器默认使用经典的WordPress编辑器在您的电子商务网站上添加或编辑产品。Gutenberg编辑器是一个拖放式编辑器,提供用户友好的界面来编辑和设计网站。WooCommerce对古腾堡没有任何内置支持,那么Gutenberg古腾堡编辑器如何添加到WooCommerce?
一、使用 Code Snippets插件
将Gutenberg编辑器添加到WooCommerce的最简单方法是使用一个名为 Code Snippets 的插件。
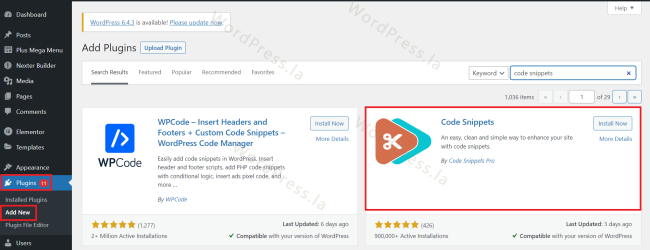
1、安装Code Snippets插件
在WordPress 仪表板上转到 Plugins > Add New 并查找Code Snippets,安装并激活插件。

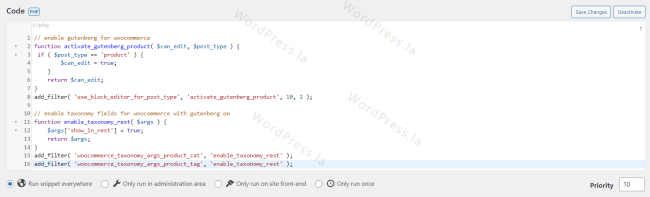
2、添加代码片段
在仪表板上,导航到 Snippets > All Snippets > Add New。在此处添加新的代码段名称,并将以下代码复制并粘贴到代码段的“代码”部分中。
// enable gutenberg for woocommerce
function activate_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
add_filter( 'use_block_editor_for_post_type', 'activate_gutenberg_product', 10, 2 );
// enable taxonomy fields for woocommerce with gutenberg on
function enable_taxonomy_rest( $args ) {
$args['show_in_rest'] = true;
return $args;
}
add_filter( 'woocommerce_taxonomy_args_product_cat', 'enable_taxonomy_rest' );
add_filter( 'woocommerce_taxonomy_args_product_tag', 'enable_taxonomy_rest' );
确保在底部启用 Run Snippet Everywhere 并保存更改,这会将古腾堡添加到网站的WooCommerce中。

3、检查WooCommerce产品页面
最后必须检查并验证添加的代码是否正常工作,转到“产品”并选择现有产品或添加新产品。

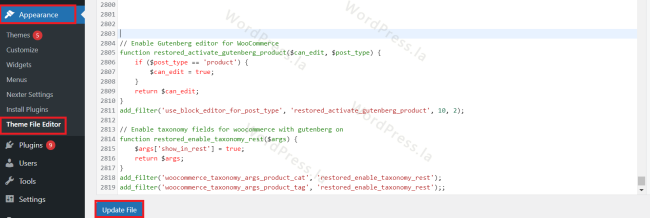
二、使用Functions.php文件
可以向主题文件添加代码以创建WooCommerce Gutenberg产品页面。虽然不建议使用此方法,因为当更新主题时代码可能会丢失,或者如果代码有微小的放错位置网站可能会中断。
为此请转到 WordPress仪表板上的 Appearance > 主题编辑器。找到当前主题的functions.php文件,并将上面给出的代码粘贴到functions.php文件的末尾。